Améliorer le rendu d’un site sur iPhone
Attention, cet article a été déplacé dans les archives, donc le contenu peut ne plus être à jour. A vous de voir 🙂
Vous venez de lancer votre nouveau site, développé et testé sous tous les navigateurs du marché, et là, arrive le moment fatidique du test sur iPhone. Horreur. Votre design optimisé, débugué pendant des heures ne ressemble plus à rien : Certaines polices ont une taille énorme, d’autres sont bien trop petites, et surtout, pourquoi un navigateur mobile rajoute-t’il des marges sur les côtés de votre site déjà bien à l’étroit ?
Heureusement, la solution est simple, et permet de désactiver rapidement les optimisations de lisibilité, parfois douteuses, orchestrées par Safari mobile :
Un soupçon de CSS
Commençons par désactiver l’ajustement automatique de la taille du texte. Copiez-Collez donc cette ligne, le plus haut possible dans votre code CSS (Idéalement, dans la partie/feuille reset.css)
html{-webkit-text-size-adjust:none;}
Une pincée de HTML
Maintenant, il faut spécifier au navigateur la taille de la zone dans laquelle votre site devra être affichée. Typiquement, c’est la largeur de votre design + 10px pour les éventuelles marges (Pas de préoccupation de scrollbar pour Safari Mobile, qui les gère en surimpression). Copiez-Collez la ligne suivante dans le HEAD de votre code HTML, et adaptez judicieusement la valeur.
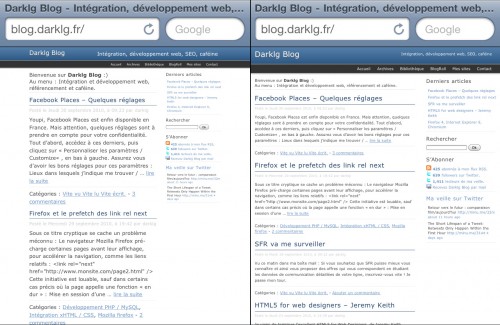
Normalement, votre site devrait être plus harmonieux dans le navigateur de l’iPhone. Pour référence, voici le Darklg Blog dans son affichage sans zoom, avant, et après l’ajout de ces lignes. C’est mieux, non ? 😉

Merci !
C’est si « simple » mais très peu diffusé